A powerful new tool recently launched on the market for freelance web designers — and, unlike Adobe Illustrator, this one is free.
The vector graphic design tool Vectornator X was created specifically for designers operating on iPads, though the app works on iPhones and will soon be available on Mac. Among its many uses, the app allows you to quickly and nearly effortlessly create wireframes and web design mockups.
Vectornator walks the thin line of being simple enough to intuitively use while also offering the features and depth necessary to do professional web design mockups.
Jump Ahead to a Specific Section:
Why Wireframing and Mockups are an Essential Design Focus
Those who have recently launched their careers in designing apps and websites might be tempted to skip the wireframing and web design mockup stage of the process. However, doing so runs the risk of going back to the drawing board after dozens of hours spent on a project that just won’t do the job.

The wireframing process consists of designing a visual outline for the user experience that establishes specific functions, content, and connections between pages. Unlike your web design mockup, a wireframe doesn’t necessarily take into account visual aesthetics. Instead, it is focused on space allotment to ensure that there’s enough room for the most important features when it comes to the design phase.
A wireframe is essentially the necessary framework to build a mockup around. Like your wireframe, a mockup is also created as a static design, but it will be expanded to also include more detailed design elements such as typography, colors, images, icons, and photographs.
The Basics of a Web Design Mockup Process
As a designer, you need a substantial mockup because it allows you to detect issues early on, offer choices to your client, and create a visual that sells your client on your ideas and abilities. Clients often want web design mockups because they are useful tools for gaining traction with investors, they serve as a guide for the website design, and because it allows them to identify elements they want to change early on in the design process.
When developing a web design mockup, you want to think beyond the aesthetics to the functionality — that’s why the wireframe is such an essential first step.
As part of focusing on this functionality, you will want to keep in mind what features need to be included, what services the website should be designed to provide, and who the website is targeting. The answers to these questions should not only impact developers; it should change how you, as a designer, create the mockup.
Once you’ve established the elements of functionality with your mockup, you can start focusing on the aesthetics, which will include the general style of the site, logos, icons, structure, and call-to-action elements.
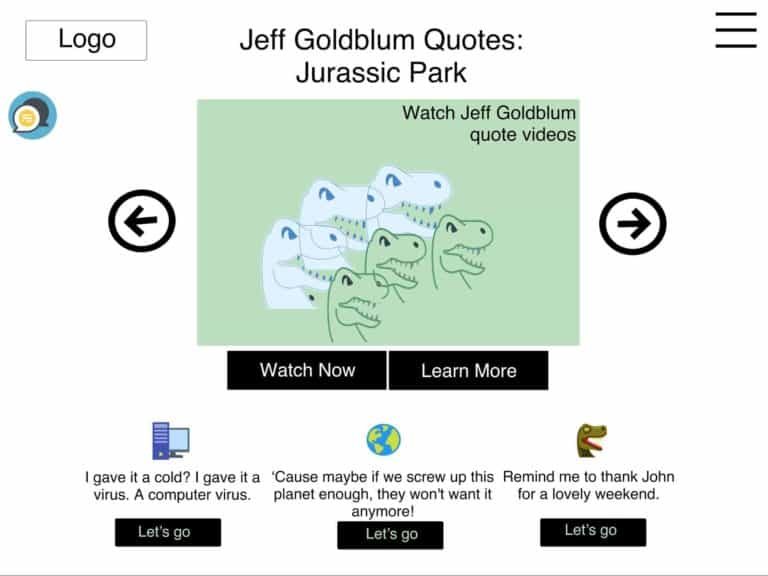
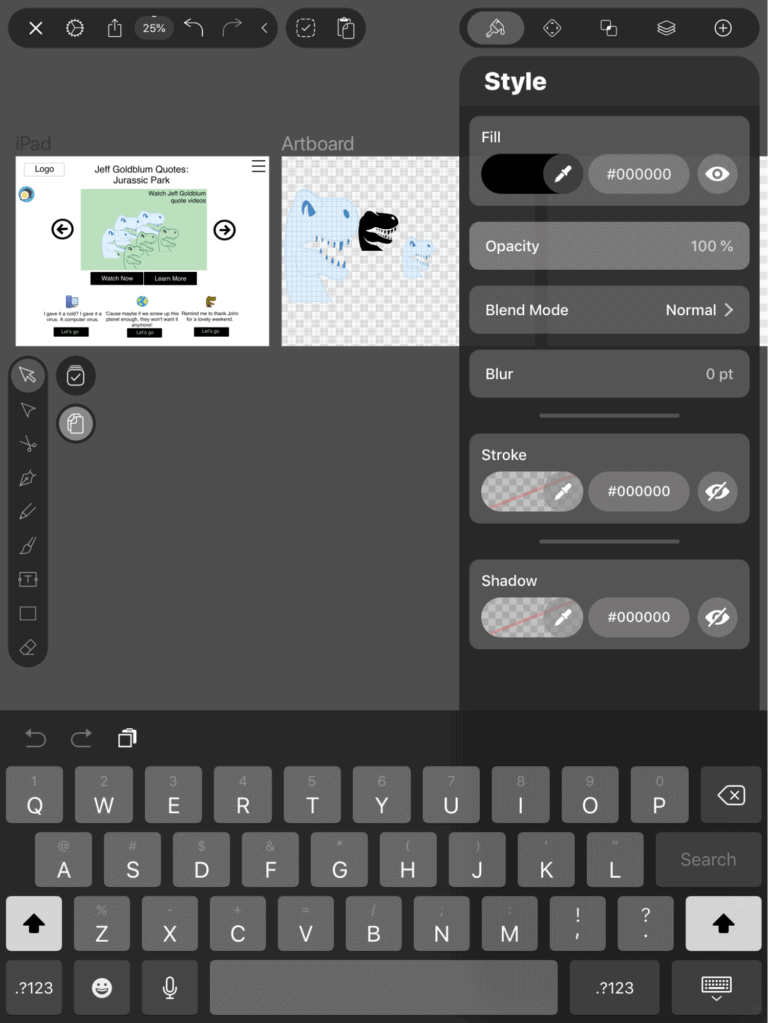
Here’s a basic mockup I put together inspired by my love for Jeff Goldblum and Jurassic Park using Vectornator X:

Avoid common pitfalls when putting together your web design mockup, as they will either lead to a failed project or to your client kicking it back to you with some serious questions about your abilities. These common issues include having too many details, illegible text, and poor color combinations.
With all of this in mind, the process will be easier if you’re using the best tools on the market to start creating your professional web design mockups.
Notable Vectornator X Features for Web Design Mockups
Vectornator X veered from the well-trodden path of other graphic design software with its fundamental premise of being designed with touch in mind and optimized for iPads.
Because of this design choice, using an Apple pencil — or even your fingers — feels completely natural when you begin creating vector shapes for your wireframe and web design mockups when using the app.
Along these same lines, the interface is clean, simple, and straightforward. Even a freelance web designer new to the game can produce professional-quality work with ease. But if you ever get stuck, there are many tutorials on how to master using the app.
Because the app was designed with touch as a fundamental building block, the gesture you’ve become accustomed to using while operating an iPad or any mobile device with your stylus (or fingers) comes naturally when directing the program. Tapping to open features, draw guidelines, and rendering vectors with your fingers are all intuitive processes.
Additionally, two-finger gestures can be used to undo changes, three-finger gestures to redo, and there are loads of swiping options to effortlessly move through various aspects of your project.
Of course, Vectornator X packs a lot more punch with its features than merely having a clean interface and impressive swipe actions.
Here are a few worth mentioning in tandem with web design mockups:
Arguably the Best Auto-trace Function
The feature that web designers are falling in love with on Vectornator X is the machine-learning-based auto-trace function.
No designer is immune to the frustrations that come with manually tracing images to create vectors. Not only can the process be irritating, but it is incredibly time-consuming even for the most adept at manual tracing.
With just a few taps, you can easily trace an existing image or photograph. From this, the app will create a vector with multiple layers that you can move around and edit.
If you’re accustomed to paying for/using Adobe Illustrator, you’ll have a good idea about how powerful auto-tracing functions can be.
In Adobe Illustrator, the tool is called Live Trace. To use the tool, you first need to import an image. At this point, you need to click the Window tab and selected Image Trace. The image trace setting will pop up, allowing you to adjust how you want the vector to be traced.
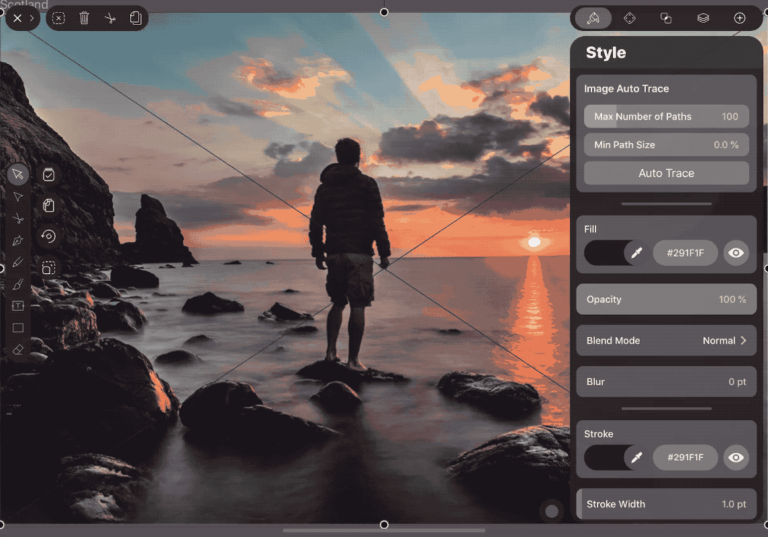
When completing a similar task in Vectornator X, you will also import the image. From there, you will select the brush icon to get the style setting. By using the trace option, you can adjust your vector.

Though they may sound like similar processes, the reality is that Live Trace is more technical and complicated to use, as you’ll need to manage a lot of options within the image trace setting.
The auto-trace function of Vectornator X, however, keeps things simple: all you have to do is to adjust the number of paths (up to 1000 as of their 3.1 update) for the vector and then click auto-trace. That’s it. It’s that straightforward.
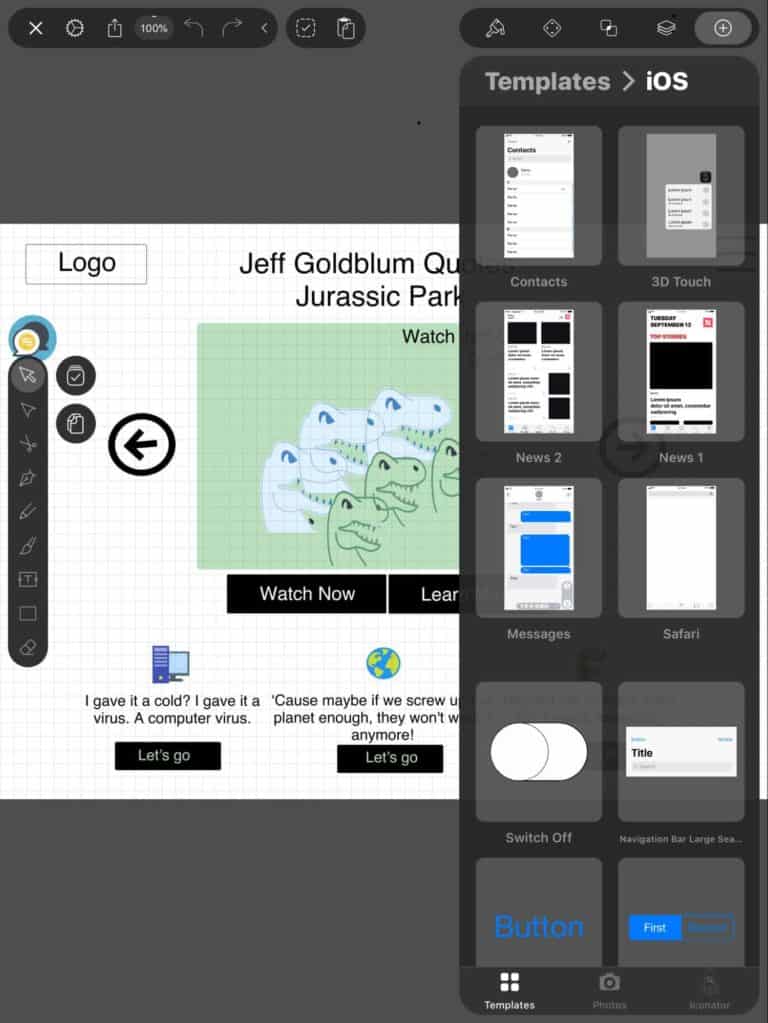
Finally, Artboards for iPads
Another one of the breakthroughs brought to iPads via Vectornator X is the ability to use artboards. If you’re familiar with Adobe Illustrator, you already know how helpful artboards are. Primarily, they serve as digital space outside of the bounds of what you’re working on to keep elements you are not currently using for your web design mockups.
The easiest way of thinking about it is that you’re designing something on a piece of paper on your desk. The artboard is the rest of the desk. It’s where you can keep elements that you plan on adding to the piece of paper at a later time or just want to keep around in case you need them.

Not only does Vectornator X deliver on creating this workspace, it actually allows for the use of multiple artboards for a single project. This multiplicity makes it possible to effortlessly create more complex web design mockups.
With two quick taps of your finger, you can start dragging and dropping all the icons you want onto your web design mockup. These include everything from notification icons and user icons, to logos and media controls.
Another useful and related feature? Templates for common iOS, Android, and Apple Watch elements. I’ll be looking out for more common website design element templates in the future but this is an excellent start.

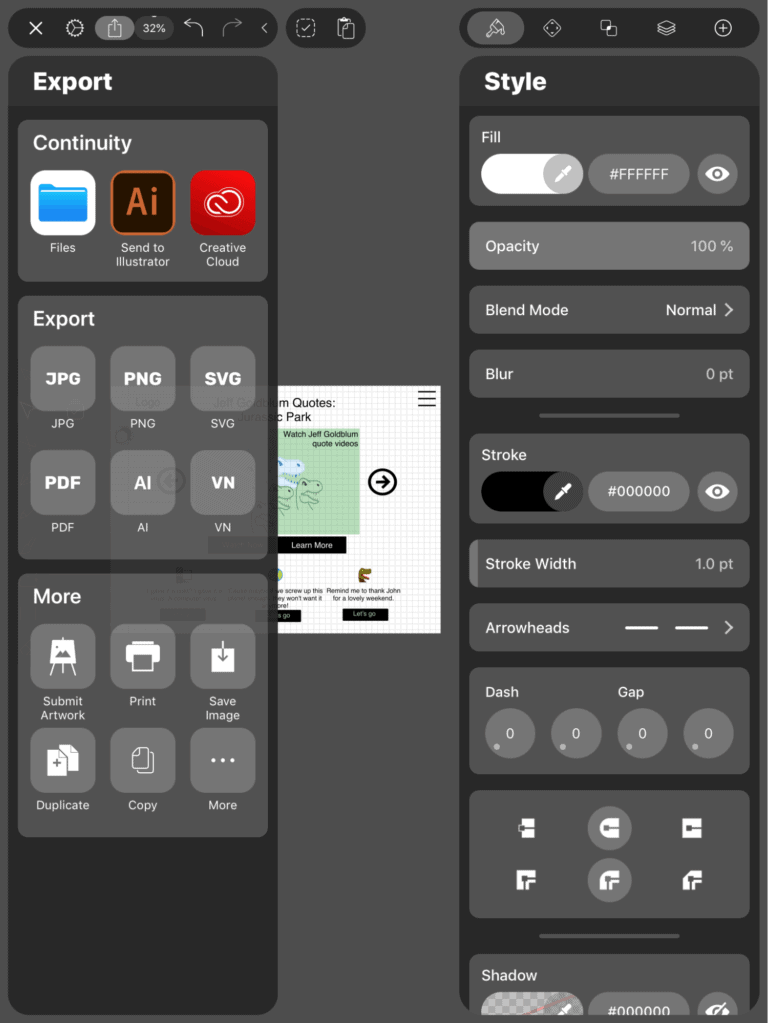
Importing/Exporting Projects
Your need for the ability to work on web design mockups on the go shouldn’t be underestimated. It’s the reason that so many freelance designers are getting a lot of their work done on iPads.
To ease the transition from working on an existing project on your PC or elsewhere, Vectornator X is capable of importing and exporting .ai .svg and .pdf files.

The Vectornator Pro Mac Application
Not long after I originally published this article, the Vectornator Pro Mac app was introduced to the world.
Now, you have the option of creating designs on one device and picking them up on a computer (and vice versa).
Best of all? It’s still 100% free. And you get all the same powerful features as you do on your mobile device.
Check out the launch video for an introduction to learn more about the latest and greatest from the Linearity team:
Final Thoughts: Using Vectornator X & Your iPad for Web Design Mockups
Vectornator X’s popularity with seasoned graphic designers and those fresh to the market is understandable. Founded by a 19-year-old German who started on the project when he was 10(!), the app has been designed and refined into a state-of-the-art tool for iPads. Though Vladimir Danilagot the company started with a scholarship he won in 2016, the product is now being offered through the German tech company Linearity GmbH.
Though Vectornator X has complex functionality that can be used for a full suite of design projects, I personally appreciate its usefulness for creating web design mockups. Its advanced auto-trace feature combined with easy-to-use color palettes and icons creates a system that increases efficiency and results in a polished product.
Ten years ago, Vectornator X probably wouldn’t have gotten off the ground, as most designers still relied on their PCs. However, with so many amateurs and professionals leaning more heavily on mobile devices when working on design projects, Vectornator X is the right tool launched at the right time.
It can be hard to believe that an app is capable of delivering some of the best features that designers rely on in Adobe Illustrator. Of course, what’s even harder to believe is that Vectornator X is free.
Download the Vectornator X app to your iPad or iPhone, then grab the new Mac app!